A rich features,
powerful React component
to view a PDF document
You can drag and drop a PDF document to the demo area below
written in TypeScript • plugin architecture • requires React 16.8+
// Core viewerimport { Viewer } from '@react-pdf-viewer/core';// Pluginsimport { defaultLayoutPlugin } from '@react-pdf-viewer/default-layout';// Import stylesimport '@react-pdf-viewer/core/lib/styles/index.css';import '@react-pdf-viewer/default-layout/lib/styles/index.css';// Create new plugin instanceconst defaultLayoutPluginInstance = defaultLayoutPlugin();<ViewerfileUrl='/assets/pdf-open-parameters.pdf'plugins={[// Register pluginsdefaultLayoutPluginInstance,...]}/>
Trusted by customers at












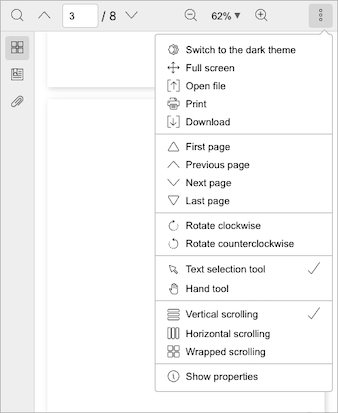
Rich features
- Download
- Drag and drop
- Full screen mode
- Highlight
- Page navigation
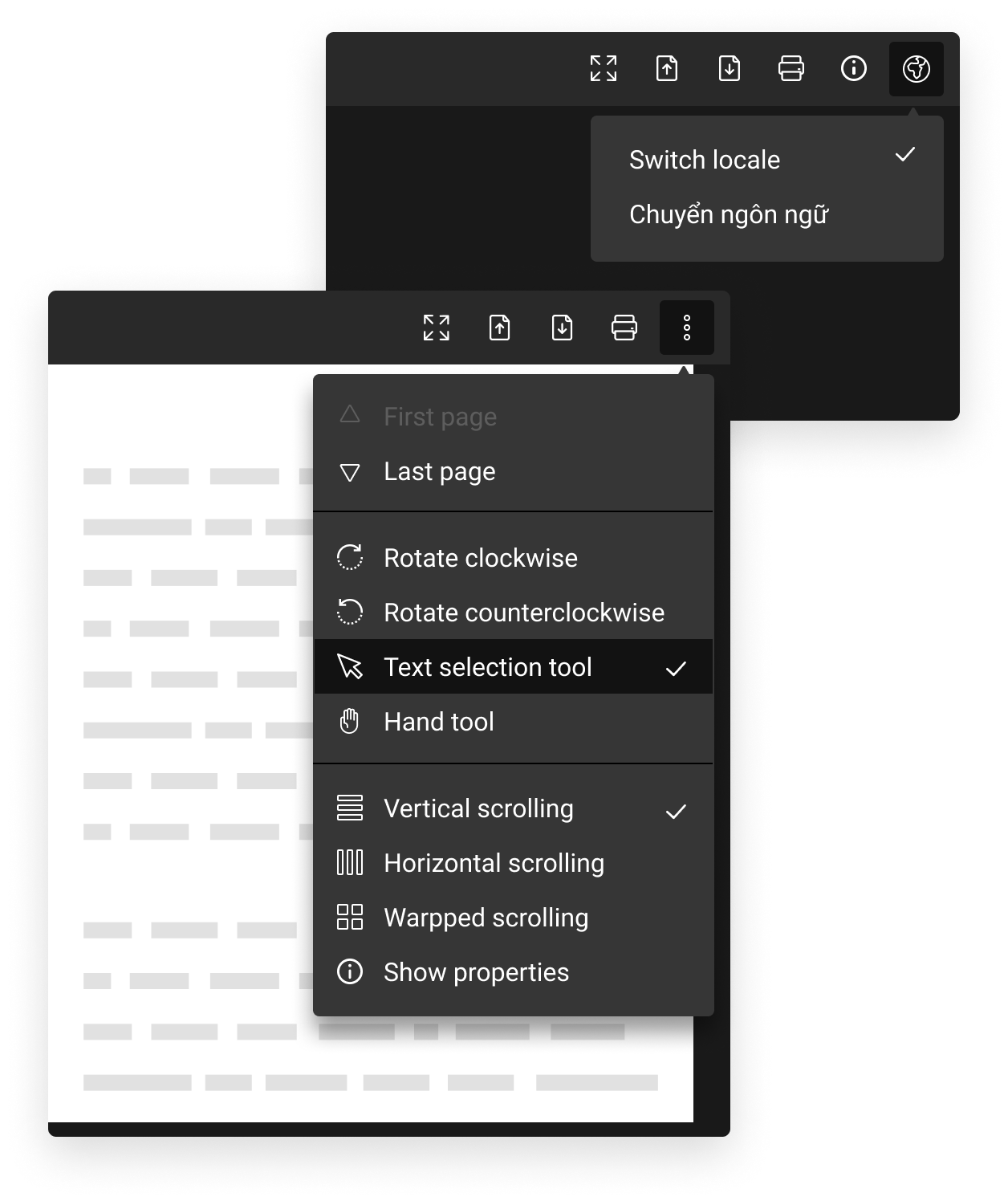
- Rotate
- Scroll modes
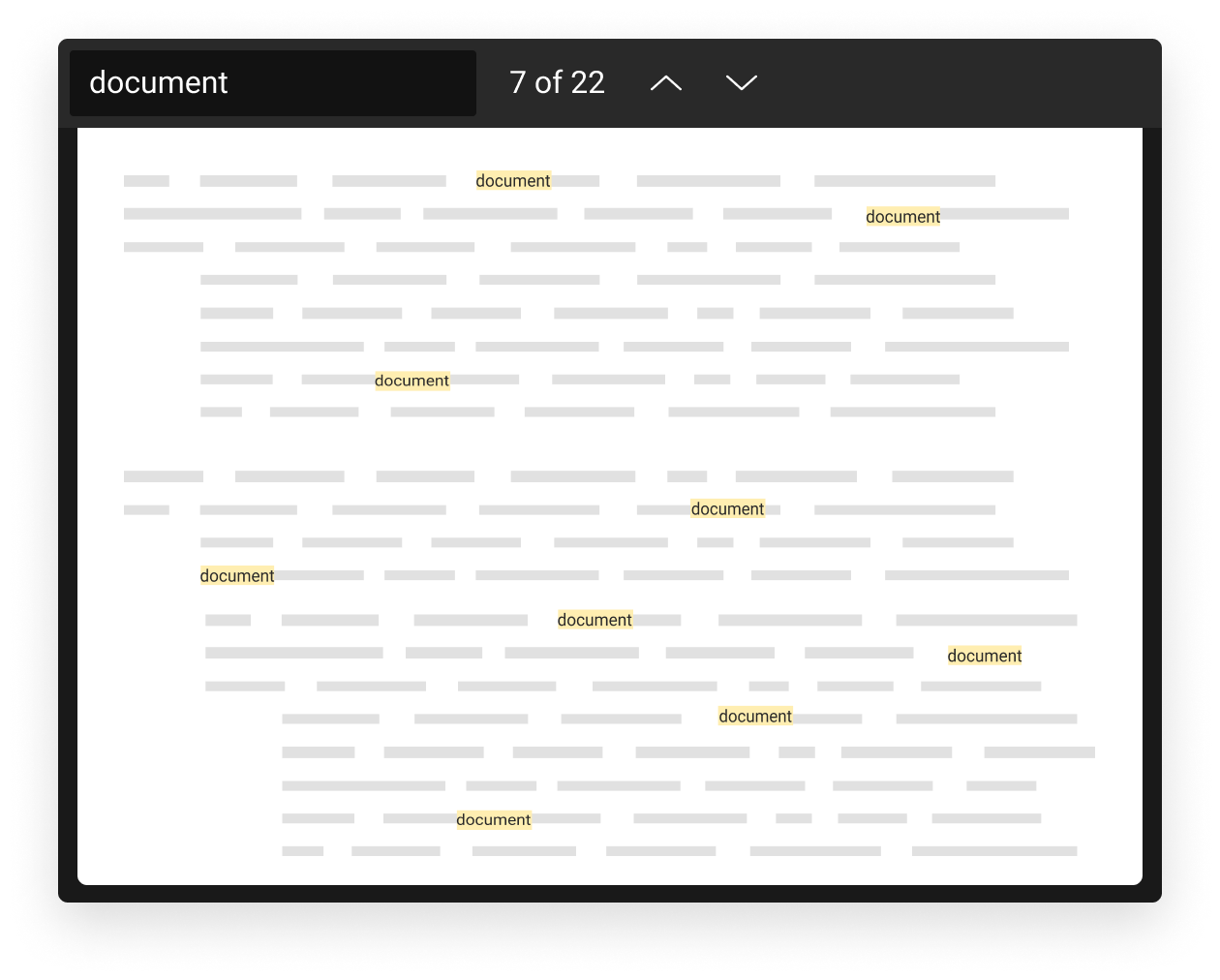
- Search
- Selection modes
- Table of contents
- Theme
- Thumbnails
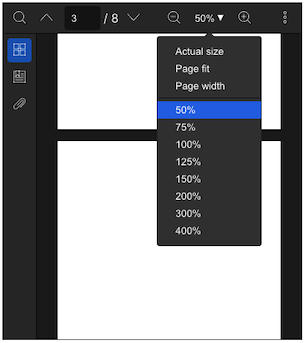
- Zoom


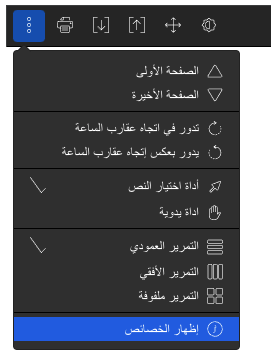
Built-in RTL support
- Support right-to-left (RTL) languages such as Arabic, Farsi, Hebrew, Pashto, Persian, Sindhi, Urdu, etc.
Theming
- Customize theme with CSS variables
- Dark and light themes
- Switch between themes
Click this button to switch between themes
Accessibility support
- Follow the WAI-ARIA standards
- Navigate with the keyboard only


Responsive layout
The user interface is compatible with popular screen sizes including mobile, tablet and desktop screens
Customization
- Customize the UI completely
- Add your own components to toolbar, sidebar or pages